width() และ height() jQuery การหาค่าความกว้าง และความสูงของ Elements
บทความวันที่ 16 พฤศจิกายน 2555
width() และ height() คือคำสั่งของ jQuery ที่ใช้สำหรับการหาค่าความกว้าง (Width) และค่าความสูง (Height) ของ Elements ที่ต้องการ ซึ่งผลลัพธ์ที่ได้รับนั้นจะเป็นหน่วยของ px (Pixel)
ภาพรวมของ width() และ height()
1. ใช้คำสั่ง $('[Target_Element]').width() ในการหาค่าความกว้างของ Elements
2. ใช้คำสั่ง $('[Target_Element]').height() ในการหาค่าความสูงของ Elements
ตัวอย่างโปรแกรม
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="jquery.min.js"></script>
<title>amplysoft.com</title>
</head>
<body>
<p>
amplysoft รับเขียนเว็บ รับทำเว็บ เรียนเขียนโปรแกรม PHP, JAVA, ASP.NET
<br/>
amplysoft รับออกแบบเว็บไซต์ รับสอนเขียนโปรแกรม รับเป็นวิทยากร
</p>
<div id='result'></div>
<script type="text/javascript">
$(document).ready(function(){
$('#result').html("<b>Width Elements</b> : " + $('p').width()+
"px<br/><b>Height Elements</b> : " + $('p').height()+"px"
);
});
</script>
</body>
</html>
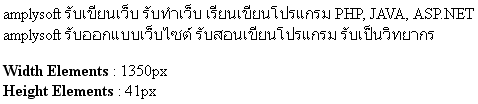
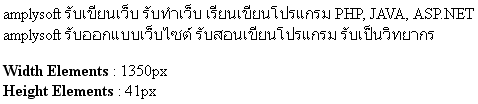
ผลลัพธ์

คำค้นหา width() และ height() jQuery, รับทำเว็บ, รับเขียนเว็บ, เรียนเขียนโปรแกรม